"LIZORD ON BOARD"
Context: Personal project (Skating lizard high score game)
Name: Lizord on board
Link: https://ojen.itch.io/lizord-on-board
Time: 1 Months
Goal: Create a User interface for a high-score game
Programs Used: Photoshop, Adobe After Effects, Unity
Game description:
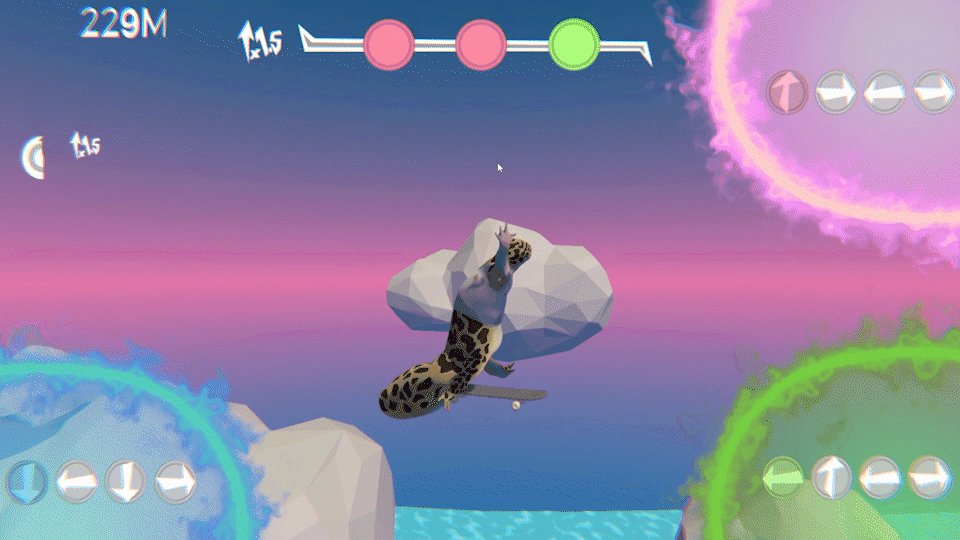
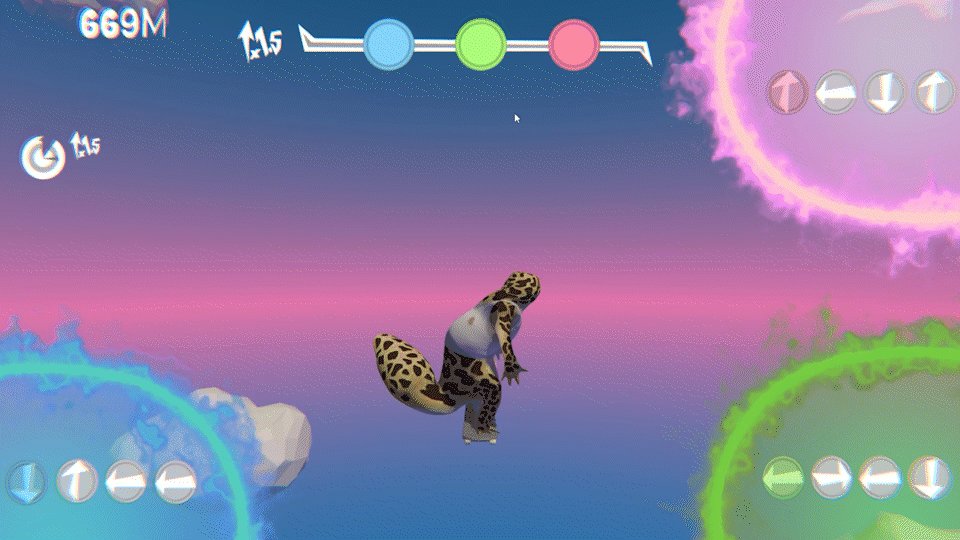
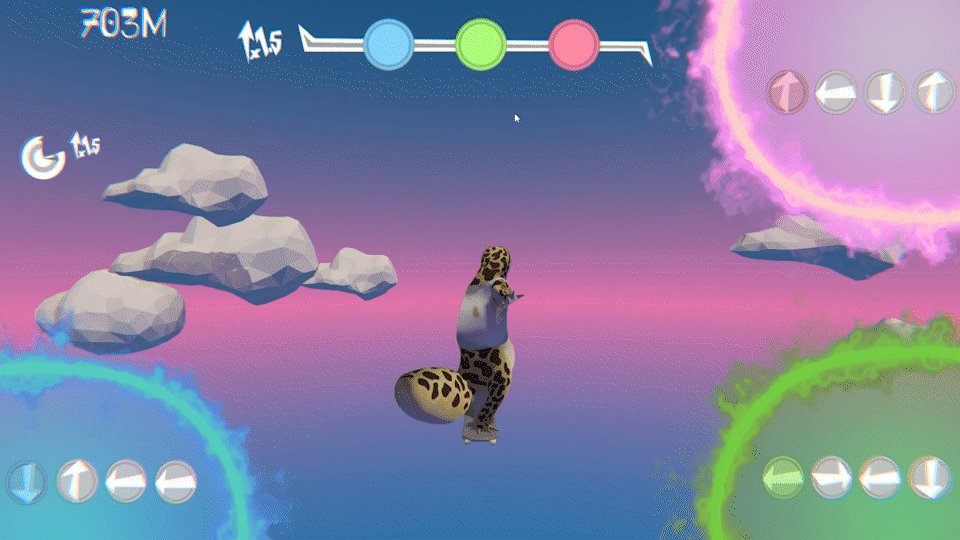
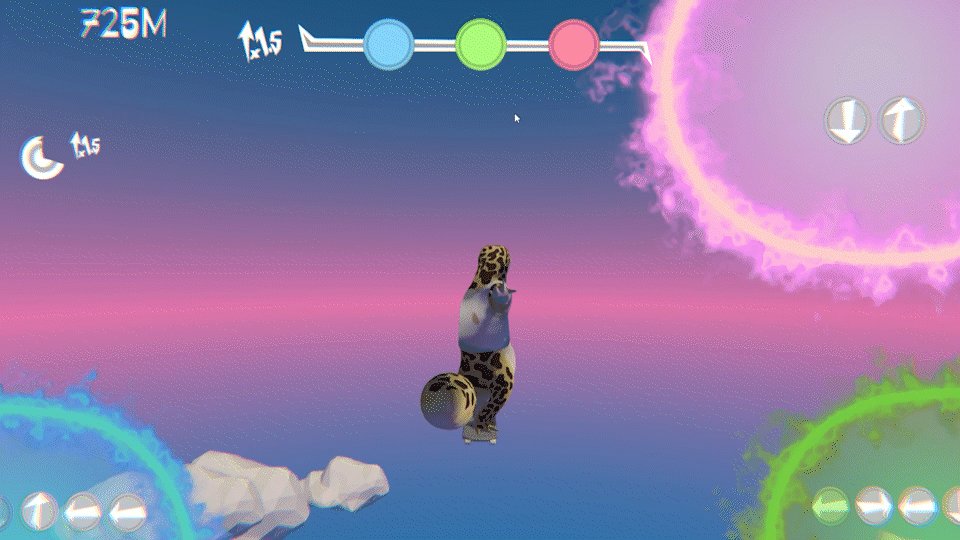
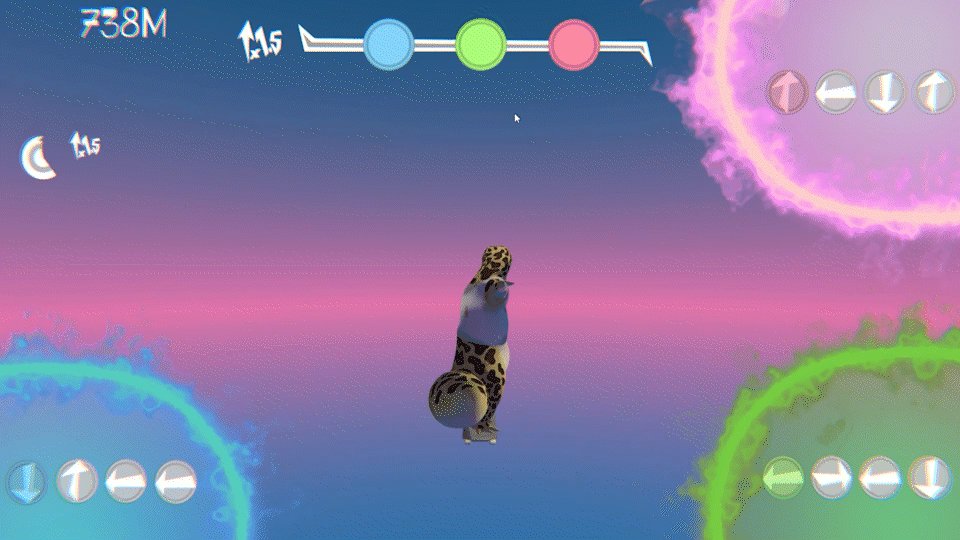
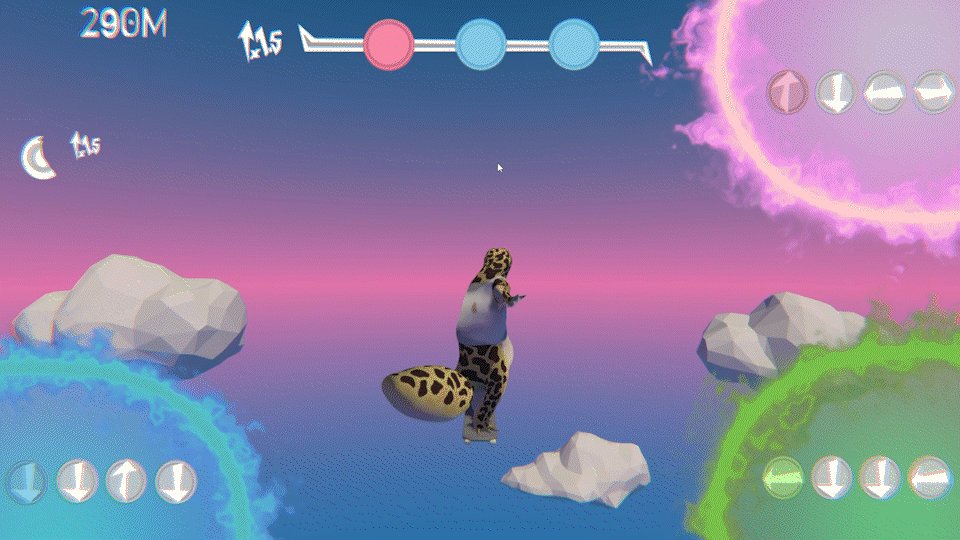
"LIZORD on Board" is an exciting 3D third-person high-score game where you take control of a skating lizard. Your goal is to reach great heights in the atmosphere by performing skate tricks.
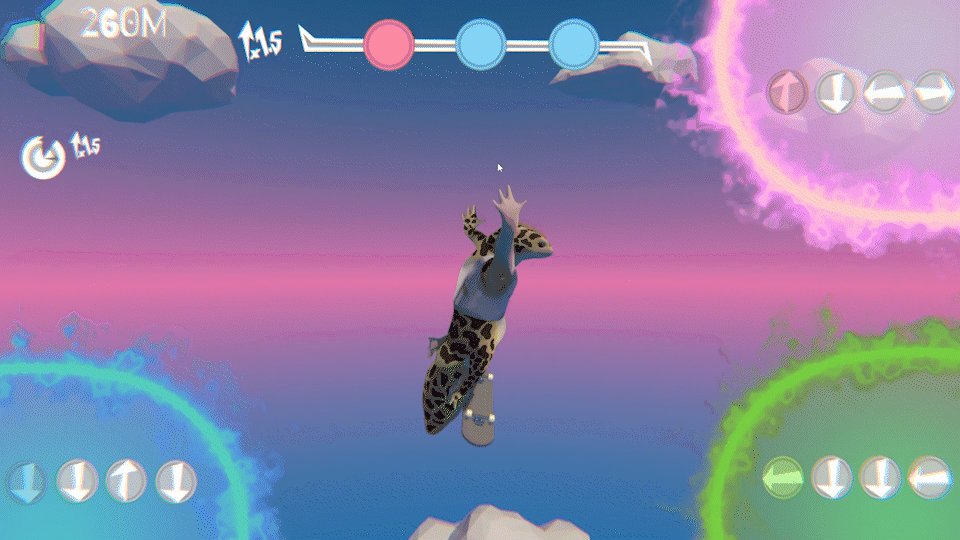
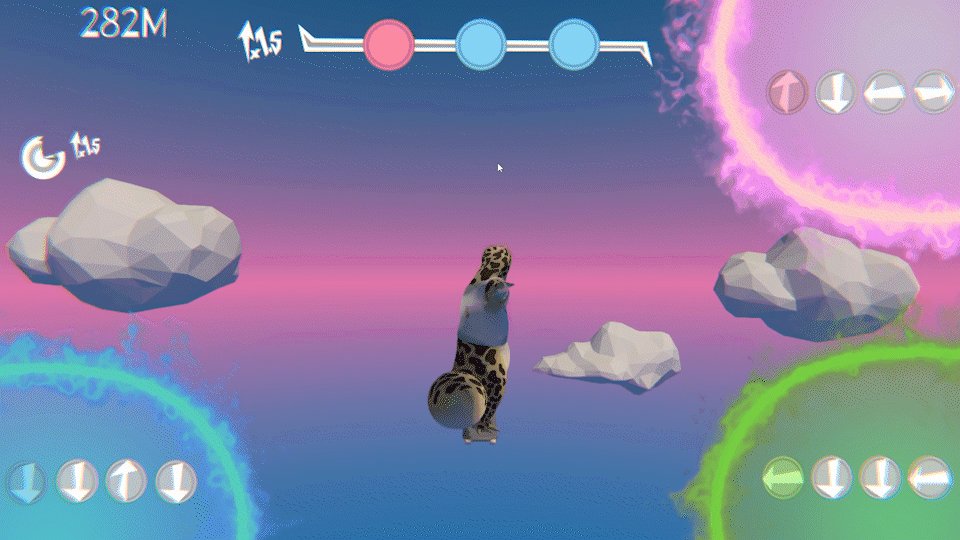
You choose one out of 3 combos every time you do a trick. The combos consist of an array of arrow keys in a specific order. To complete a combo, you must press the arrow keys in the correct order. Each successful input triggers the lizard to perform a unique skate trick, propelling you higher into the air. pressing the keys in the wrong sequence will cause the combo to fail, requiring you to start over or choose a different combo.
As you progress, you'll have the opportunity to unlock bonuses by completing specific color combinations of combos. These bonuses can boost your performance, such as providing a two-times multiplier for your boosts or enhancing your tolerance for falls The game features a beginner-friendly intuitive interface that responds to your arrow key inputs, ensuring smooth gameplay.
For this project, I wanted to create a User interface with a graffiti type of look. I knew from the start how the combo Ui should look so I immediately started working on it. The challenge here was that since it is a fast-paced game the ui has to immediately give the player feedback on his actions but at the same time not overwhelm the player.
I made a few Guidelines:
1. Every Button in a child-like papercut way with violet flames when hovering over them. That is because I wanted to give the game a certain theme, a street art-esque Theme with the important parts being really overdesigned and the center of attention. You start the game and see a big purple button with flames that says "Play", of course, you're going to click it. Then you see 3 huge flaming orbs giving you instructions on which buttons to press. Of course, you're going to press the buttons since you don't know what else to do and you don't need to know.
2. All Ui elements are rather simplistic and have sharp straight edges but with a bit of randomness to the thickness. Just because it is simple it doesn't need to be boring so I wanted to use the creative freedom that I had under the guidelines I set for Myself.
3. Every Action You take should give you immediate feedback to let you know if you did something right or wrong. If the player has to think about what he did it doesn't fit into the UI for this type of game, He has to know what he did!
Main Menu


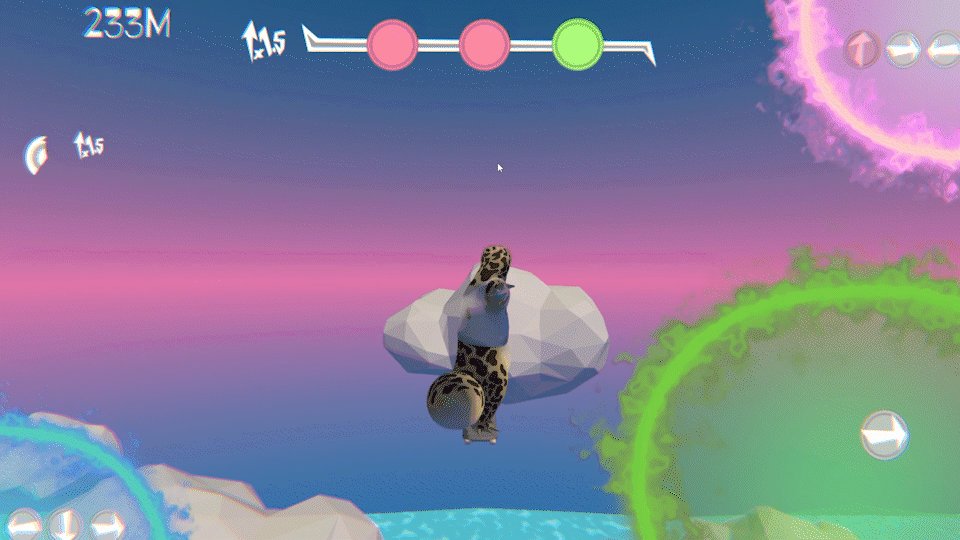
Ingame


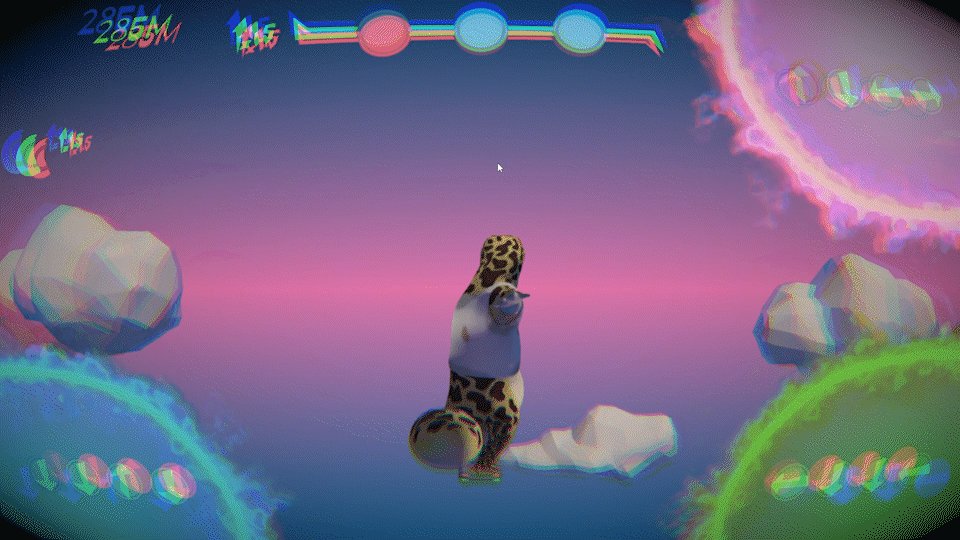
Combo Complete


Combo Failed


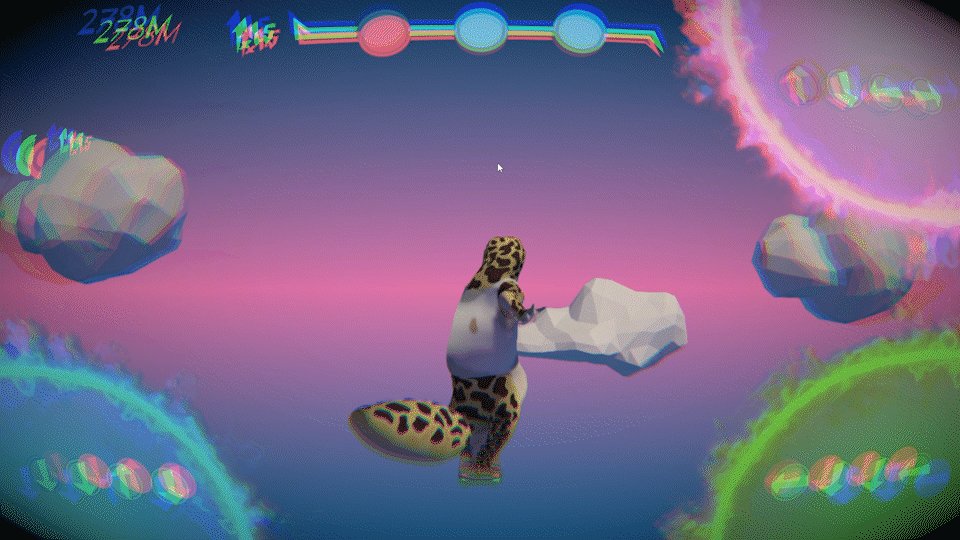
Falling


Game over



